1️⃣ HTML5
- HTML을 정의하는 가장 발전된 표준: HTML은 기본적으로 HTML의 작동 방식에 대한 지침
- 새로운 요소, 속성, 행동을 가진 새로운 버전의 HTML 언어
- HTML의 작동 방식을 설명하는 문서(브라우저는 이것을 구현)
HTML Standard
html.spec.whatwg.org
- 구버전을 사용하기 위해서 다른 버전을 사용할거라고 지정해줄 수 있지만, HTML5 자체를 끌 수는 없음
2️⃣ DIV, SPAN

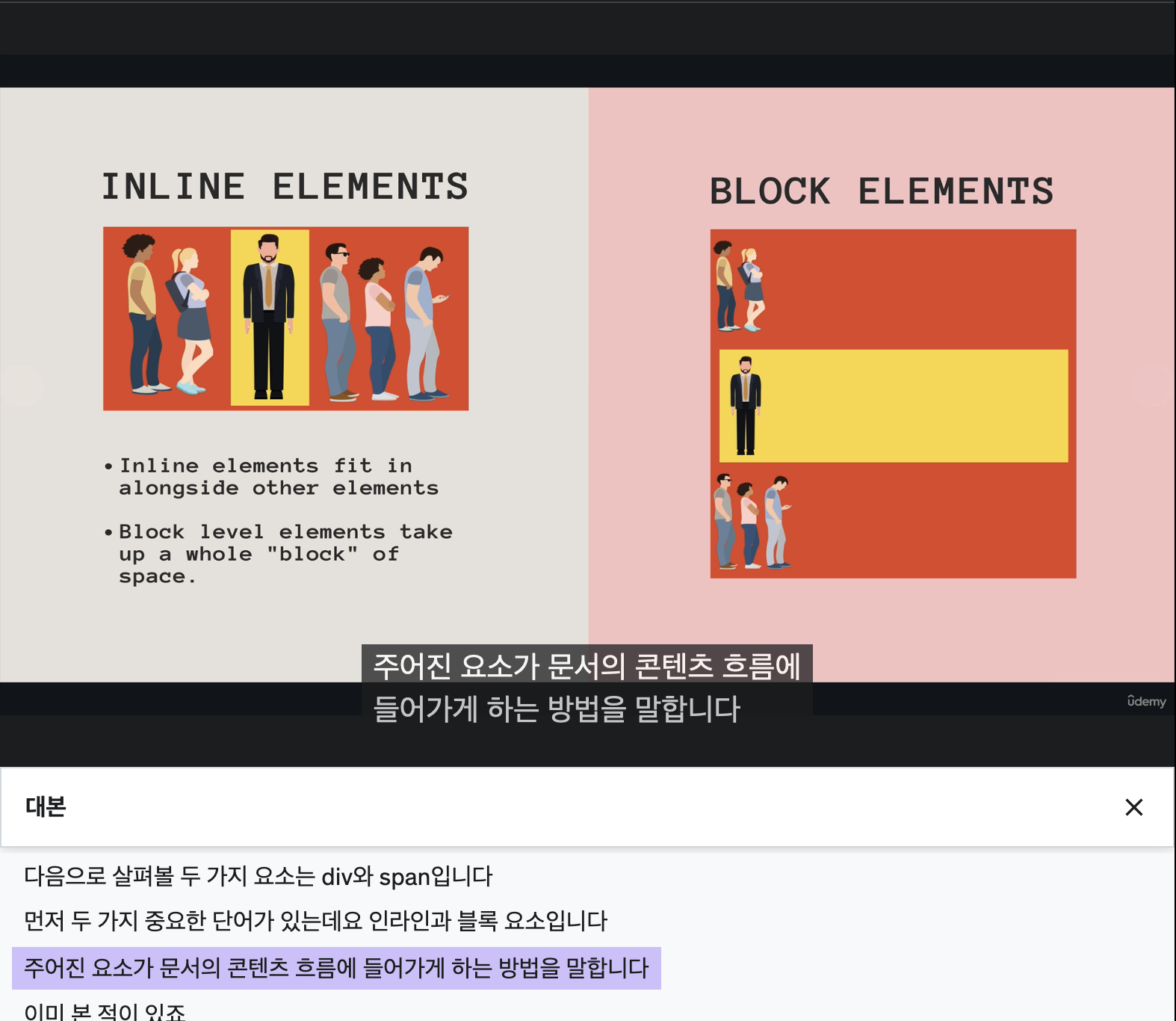
- 주어진 요소가 문서의 콘텐츠 흐름에 들어가게 하는 방법
1) 인라인: 콘텐츠가 있는 영역만 차지 ex) <a>
2) 블록 요소: 한 줄을 차지 ex) h, 문단
- 그룹화해서 다른 스타일을 지정하는 방법(CSS 이용)
- div: 분할 요소(division element). 블럭 수준 요소. 여러 콘텐츠를 하나의 그룹으로.
- span: 제네릭 요소. 인라인 요소.
3️⃣ HR, BR, Sup, Sub
- <hr>: Horizontal rule. 수평선. 닫는 태그 없음.
- <br>: 줄바꿈 태그
- <sup>: 윗첨자. 기준선보다 위에 떠 있는 텍스트
- <sub>: 아랫첨자. 기준선보다 아래에 있는 텍스트
- 윗첨자와 아랫첨자를 이용해서 분수를 표현할 수도 잇음
4️⃣ HTMl 엔티티 (Entity Code)
- html 대신 쓸 수 있는 특별한 코드 또는 시퀀스 ex) 저작권 기호, 화살표 등
- & 로 시작해서 ; 로 끝남
- 예약 문자는 문제를 일으킬 수 있음 ex) <, &
- 🔗 참고 사이트: https://dev.w3.org/html5/html-author/charref
Character Entity Reference Chart
dev.w3.org
5️⃣ 시맨틱 마크업 Semantic Markup
- 의미 있는 마크업이나 그 요소의 내용의 의미에 관련된 마크업
- 크롤링 프로그램 등에 도움, 웹 접근성(스크린 리더) 고려, 코드를 읽기 좋아짐
- <main>: 문서의 주요 내용, 반복되는 내용은 제외
- <nav>: 페이지에서 네비게이션 링크를 제공
- <section>: 웹 사이트에서 독립적인 내용 한 부분
- <article>: 문서 내의 독립적으로 나뉠 수 있거나 다시 사용될 수 있는 것
- <aside>: 사이드바, 말풍선
- <header>: 머리말, 소개
- <footer>: 꼬리말
- 이 외에도 <datetime>, <figure> 등
6️⃣ 스크린 리더
- 시맨틱 요소를 사용했을 때 더 사용하기 좋아짐
7️⃣ VS Code 팁 - 에밋 Emmet
- html 마크업을 작성하는 데 도움을 줌
- 축약된 구문을 사용해서 html 구문을 만들어줌
- >: 자식 요소 생성, +: 형제 요소 생성, *: 여러 개 만들 때
- 🗒 Cheat Sheet: https://docs.emmet.io/cheat-sheet/
Cheat Sheet
Download cheat sheet as printable PDF A5
docs.emmet.io
'Web > HTML+CSS' 카테고리의 다른 글
| [HTML/개념] 개념 정리 02 - 목록, <a> 태그, 이미지, 주석 (0) | 2022.04.22 |
|---|---|
| [HTML/개념] 개념 정리 01 - Header, html 구조, VS Code 자동정렬 (0) | 2022.04.21 |
| [책] Do it! 인터랙티브 웹 페이지 만들기 (0) | 2021.09.19 |
| [HTML/Error] 티스토리 스킨 편집 시 빨간색 글씨가 뜰 경우 (1) | 2021.05.22 |



