* 본 포스팅은 udemy [The Web Developer 부트캠프 2022] 강의를 듣고 작성하였습니다.

HTML
- 콘텐츠의 구조. 마크업 언어, 완전한 프로그래밍 언어는 아님.
- 웹 페이지라는 문서에 마크업을 하기 위한 언어 또는 구문
- 논문에서 탄생함
HTML ELEMENTS
태그를 사용


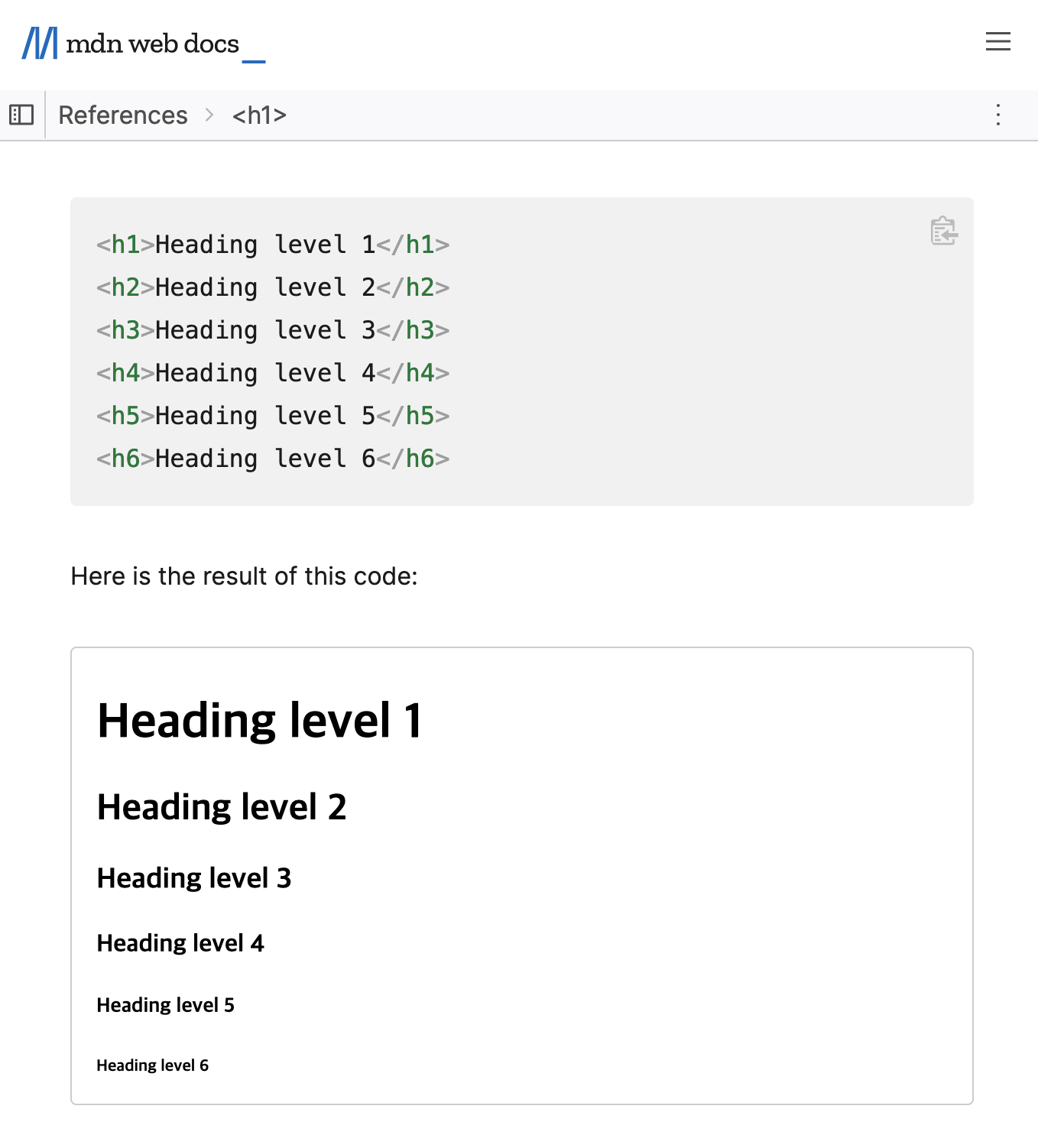
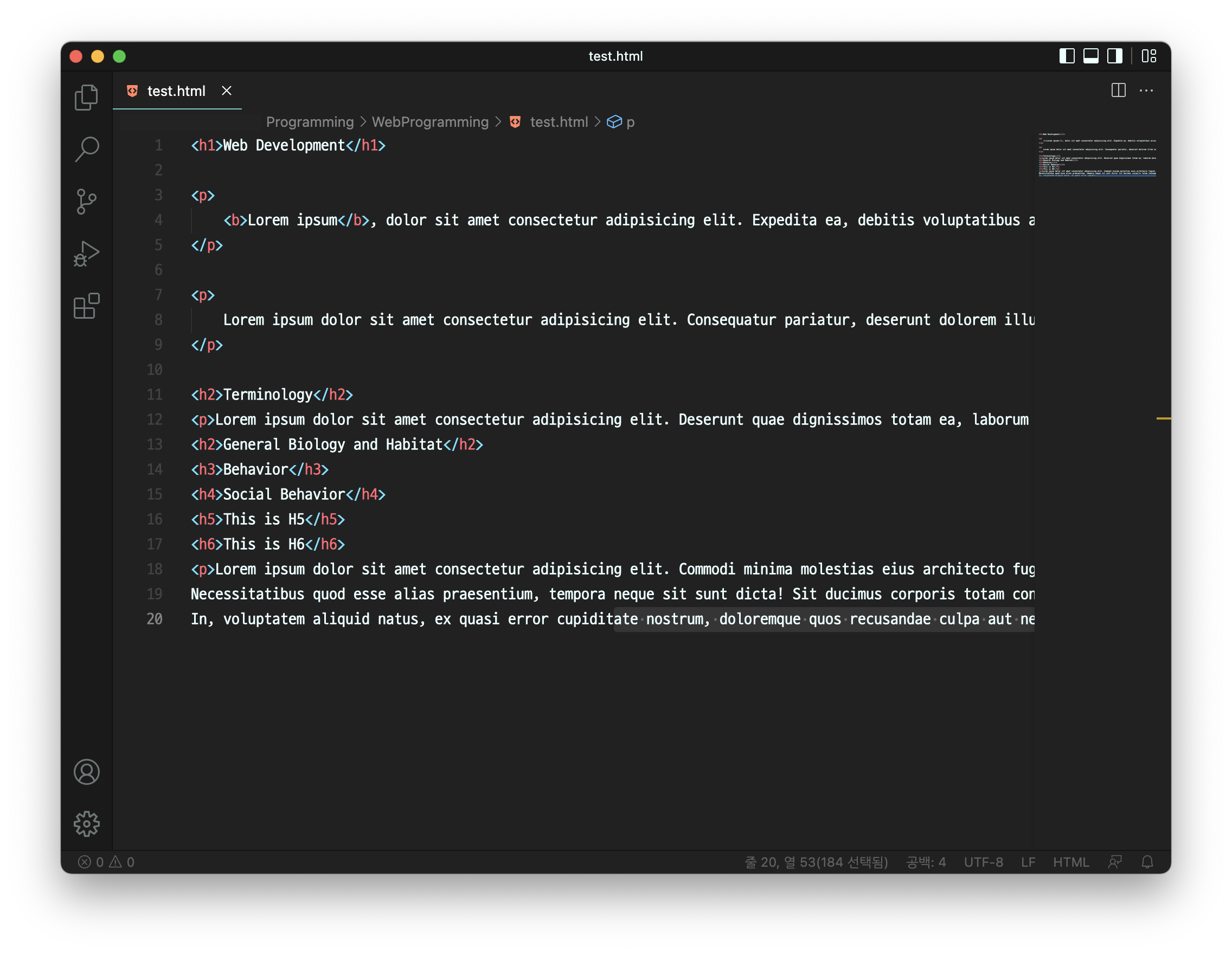
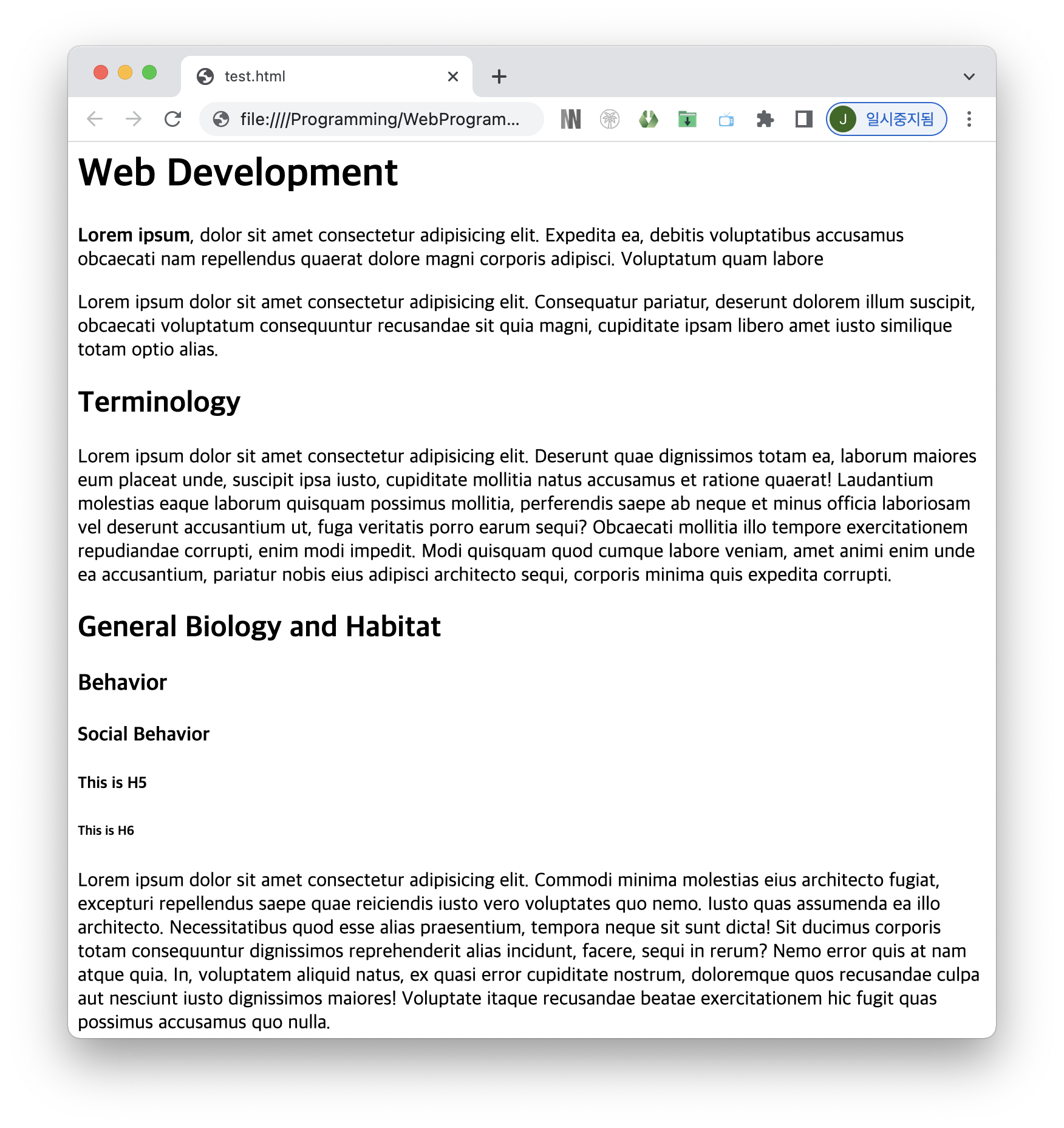
제목 Heading
- 한 페이지 당 h1은 오직 하나만 있어야 함. 또한 항상 최상위 제목이 되어야 함
- h1과 h2 없이는 h3가 존재할 수 없음



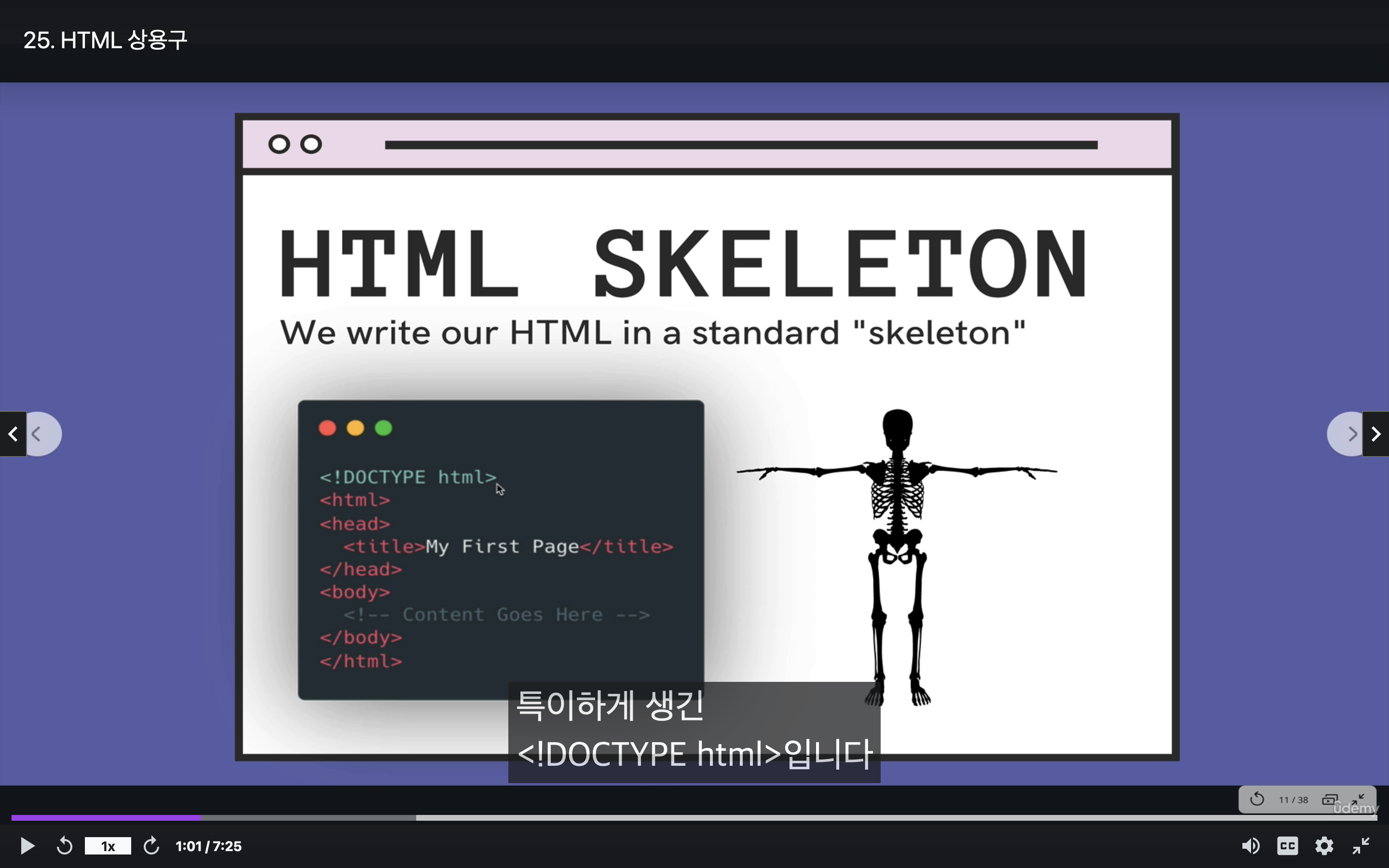
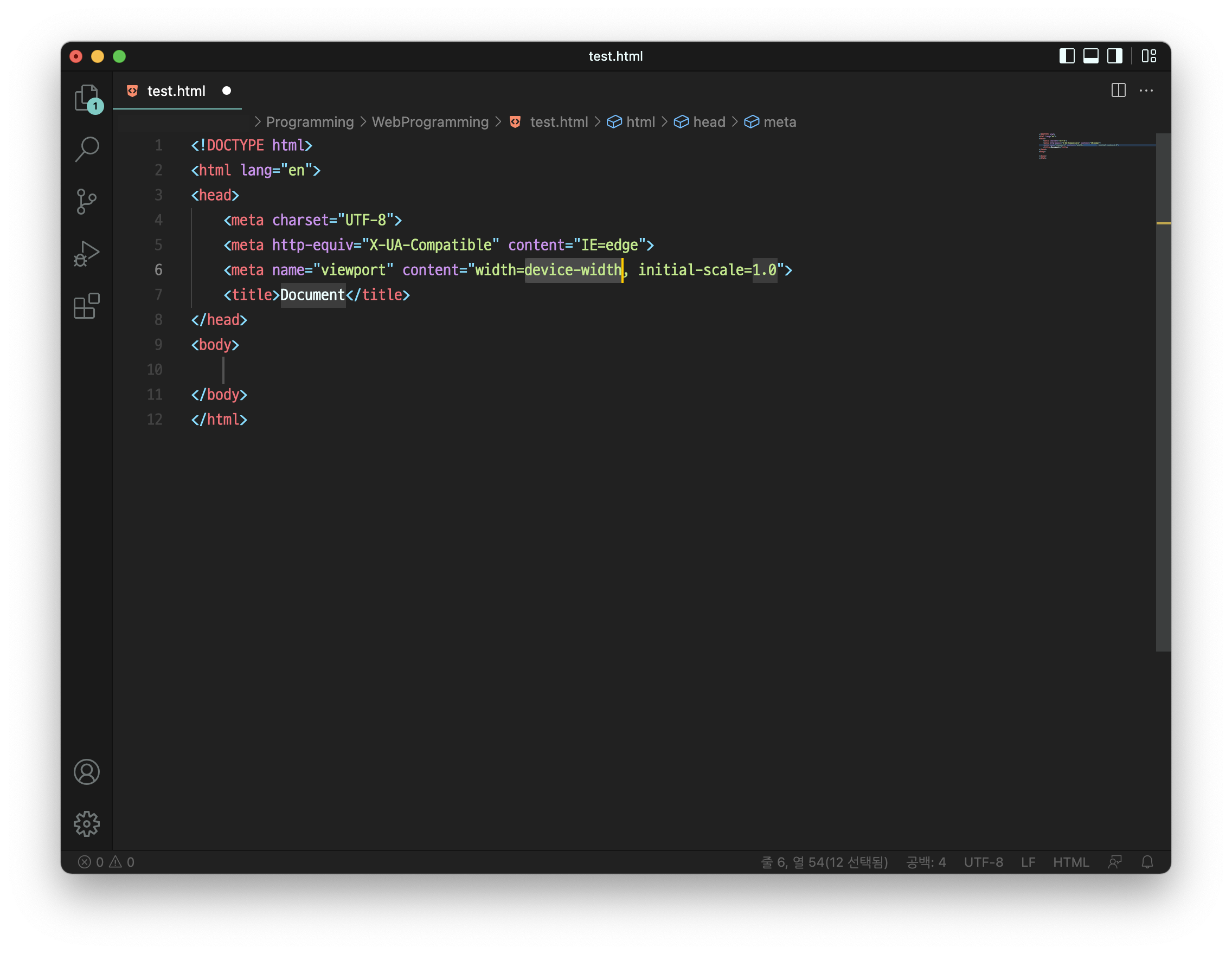
HTML 상용구 HTML Skeleton


- 모든 html 페이지에 들어가야 함
- <!DOCTYPE html>: html5를 사용하고 있다는 표식. html 의 최신 규격을 사용한다는 뜻
- <html> 루트 요소. 문서의 최상위 요소. doctype을 제외한 모든 내용이 이 안에 들어가야함
- <head> 메타데이터 요소. 웹페이지와 스크립트와 관련된 메타 데이터. 실제로 문서에 나타나는 건 아님
- <title> 브라우저 탭 상에 표시되는 정보. 타이틀이 없는 경우 파일 이름으로
- <body> head랑 쌍을 이룸. head 1개 - body 1개
모질라 개발자 네트워크
웹개발할 때 유용하게 사용할 수 있는 사이트
https://developer.mozilla.org/ko/
MDN Web Docs
The MDN Web Docs site provides information about Open Web technologies including HTML, CSS, and APIs for both Web sites and progressive web apps.
developer.mozilla.org
💡 꿀팁
1. cmd 키를 누르고 화살표를 누르면 각 줄의 끝이나 전체 위나 전체 아래로 커서를 움직일 수 있음
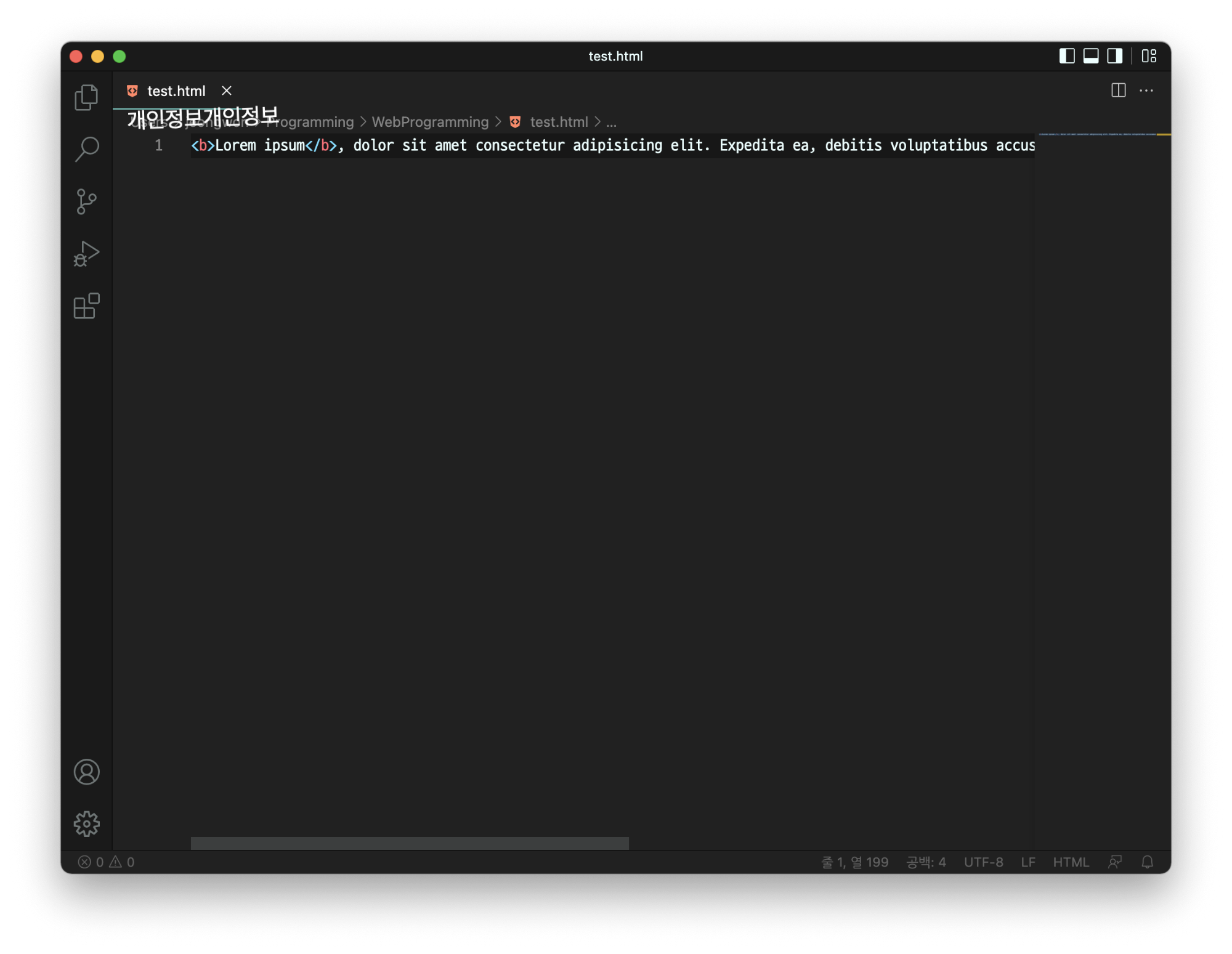
2. lorem 입력하고 *(숫자 ex.3, 4, 5)를 입력하면 그만큼 lorem ipsum 텍스트가 입력됨
3. ! 입력 후 tab 누르면 html 기본틀 자동 생성
4. vscode 자동 정렬 cmd + shift + p 누른 후 format document -> 정렬이 되어서 가독성이 좋아짐 (option + shift + f)
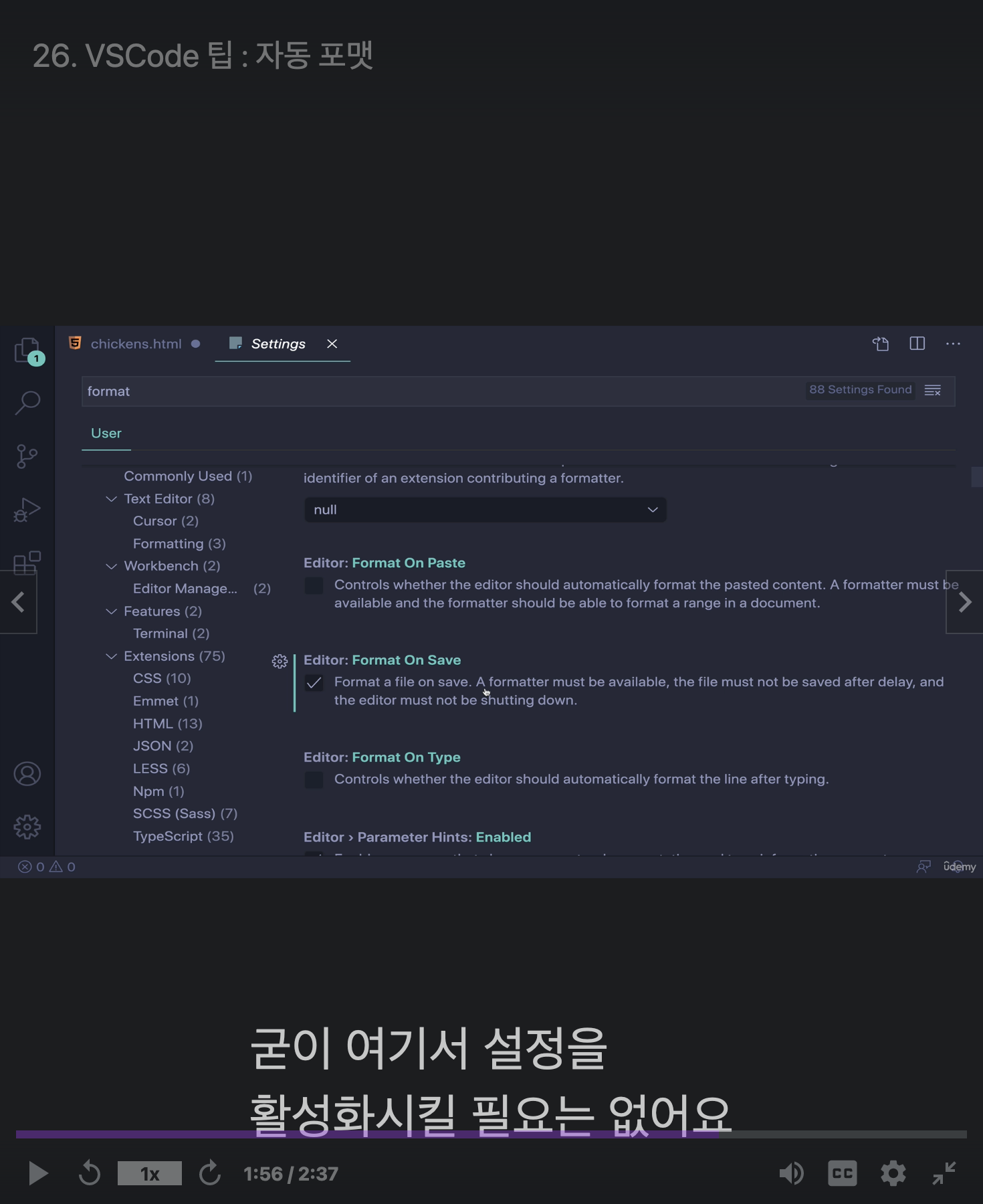
5. 저장할 때마다 자동 포맷팅이 되게 설정하는 방법

'Web > HTML+CSS' 카테고리의 다른 글
| [HTML/개념] 개념 정리 03 - html5, DIV, SPAN, HTMl 엔티티, 시맨틱 마크업, 에밋 (0) | 2022.04.23 |
|---|---|
| [HTML/개념] 개념 정리 02 - 목록, <a> 태그, 이미지, 주석 (0) | 2022.04.22 |
| [책] Do it! 인터랙티브 웹 페이지 만들기 (0) | 2021.09.19 |
| [HTML/Error] 티스토리 스킨 편집 시 빨간색 글씨가 뜰 경우 (1) | 2021.05.22 |



