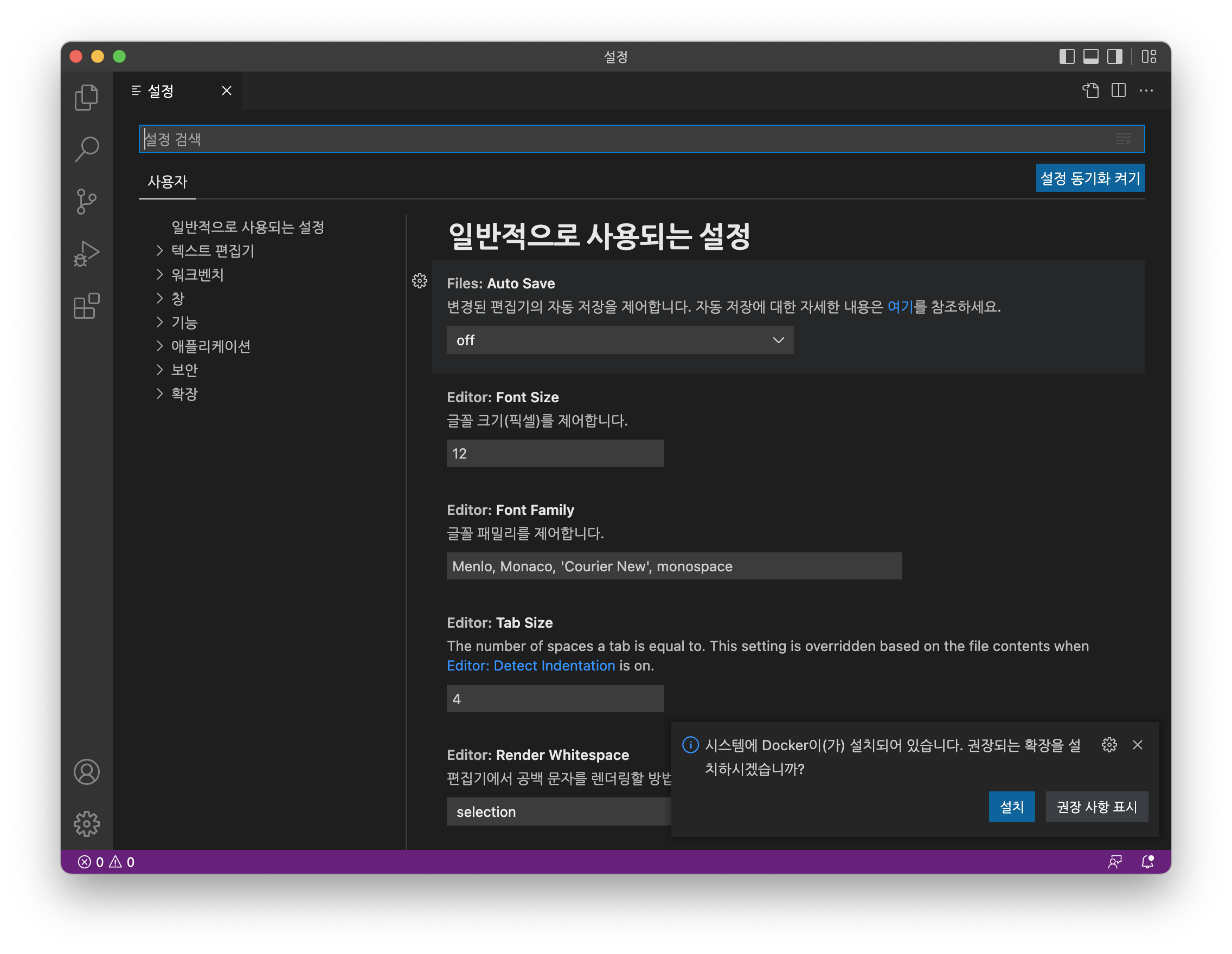
우선 설정에 들어간다. 왼쪽 하단에 톱니바퀴 모양의 설정 아이콘을 선택해줘도 되고, 맥의 경우에는 cmd + , 를 눌러줘도 된다.

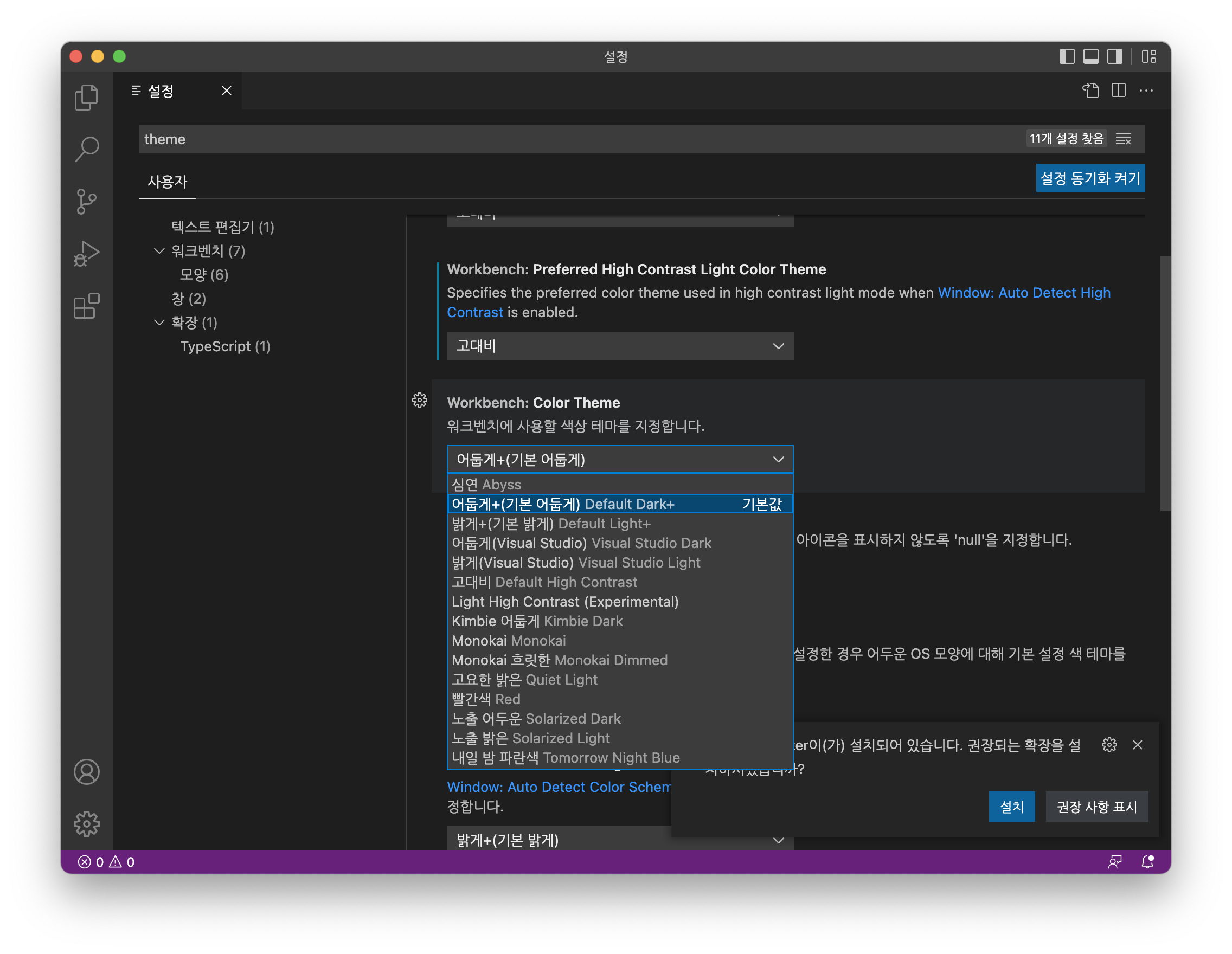
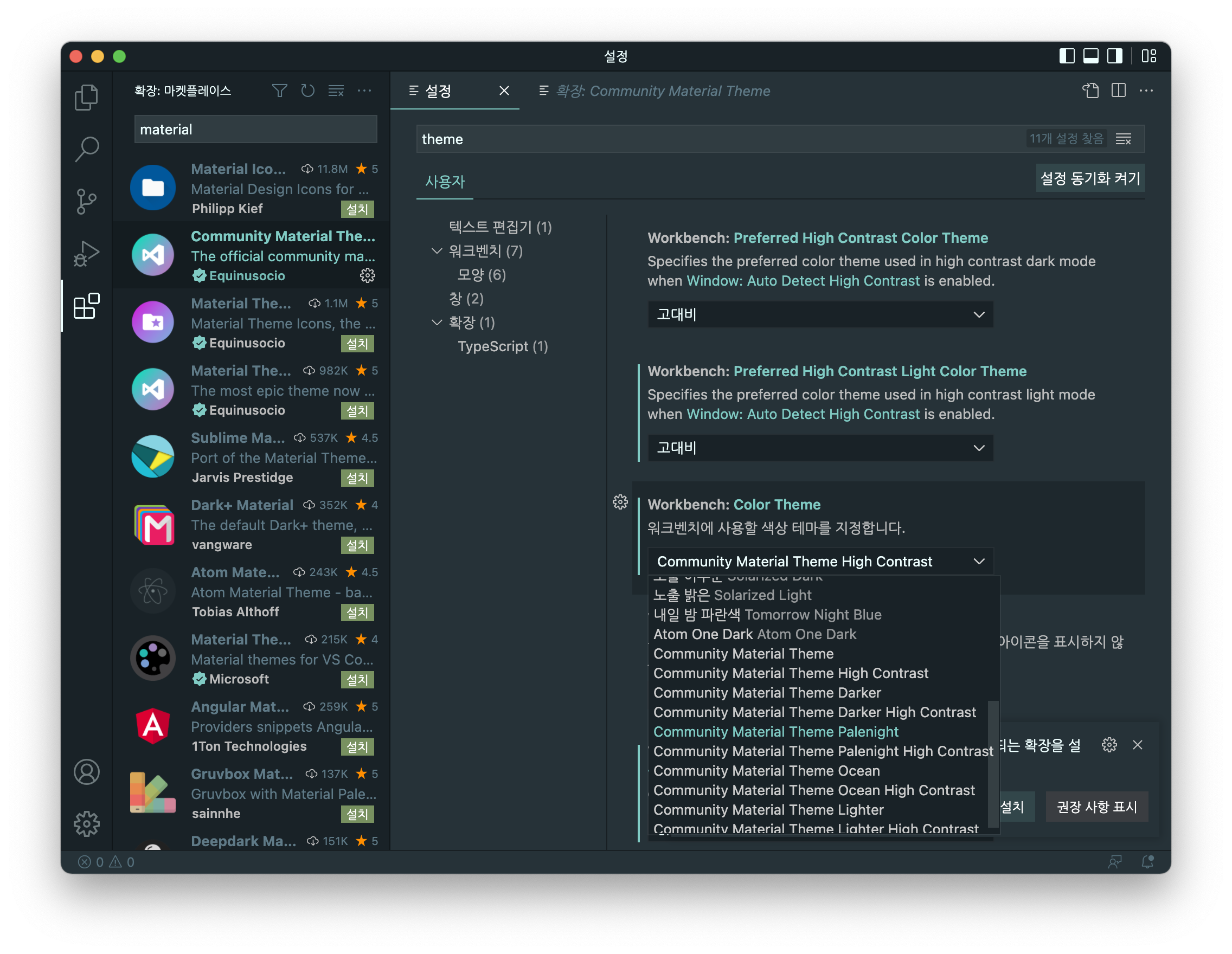
편집기 테마를 바꾸려면, 워크벤치(Workbench)의 칼라 테마(Color Theme)를 선택해주면 된다.

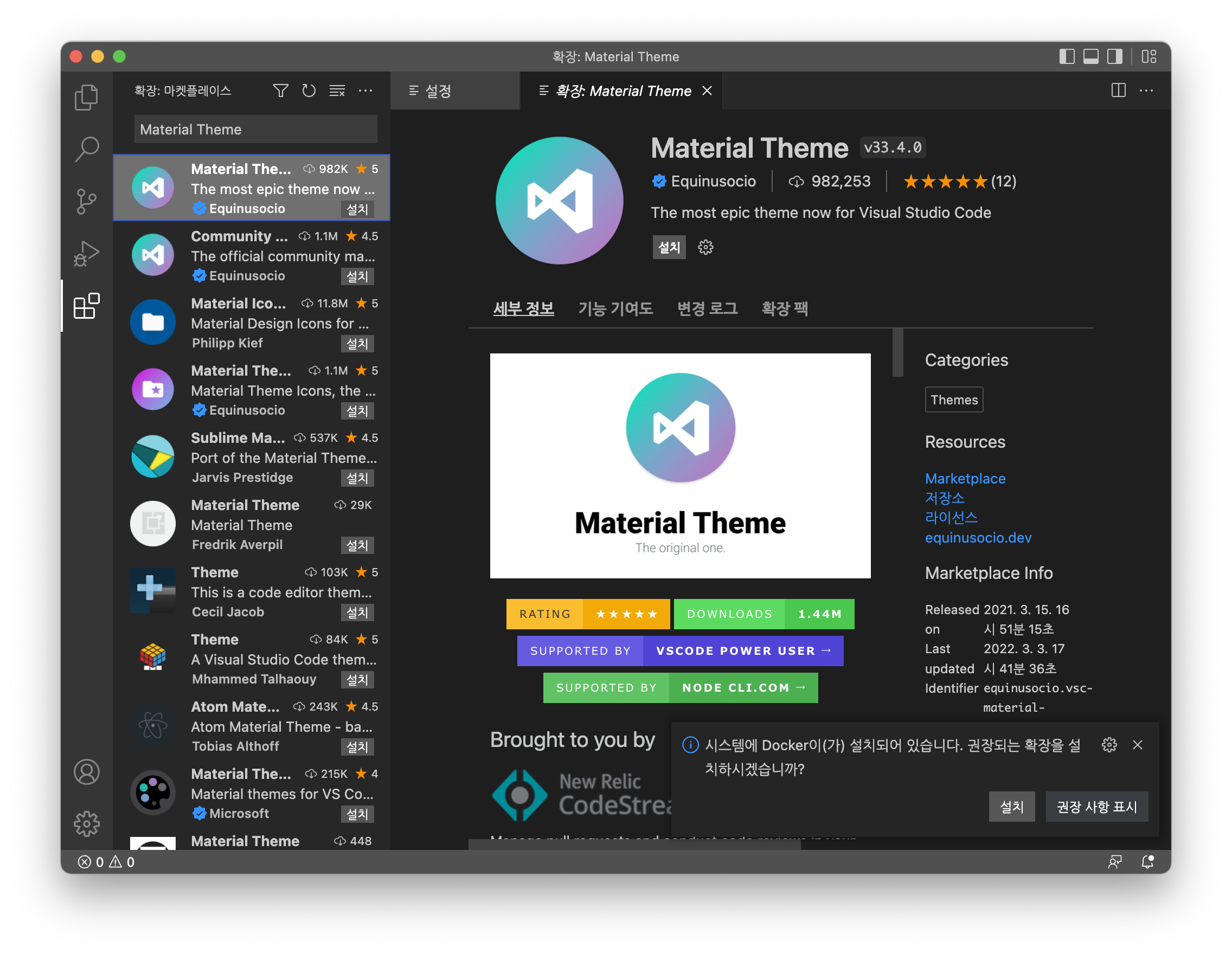
이 외에도 확장 기능이나 Visual Studio Code 웹사이트의 확장 메뉴를 통해 추가 테마를 설치할 수도 있다.


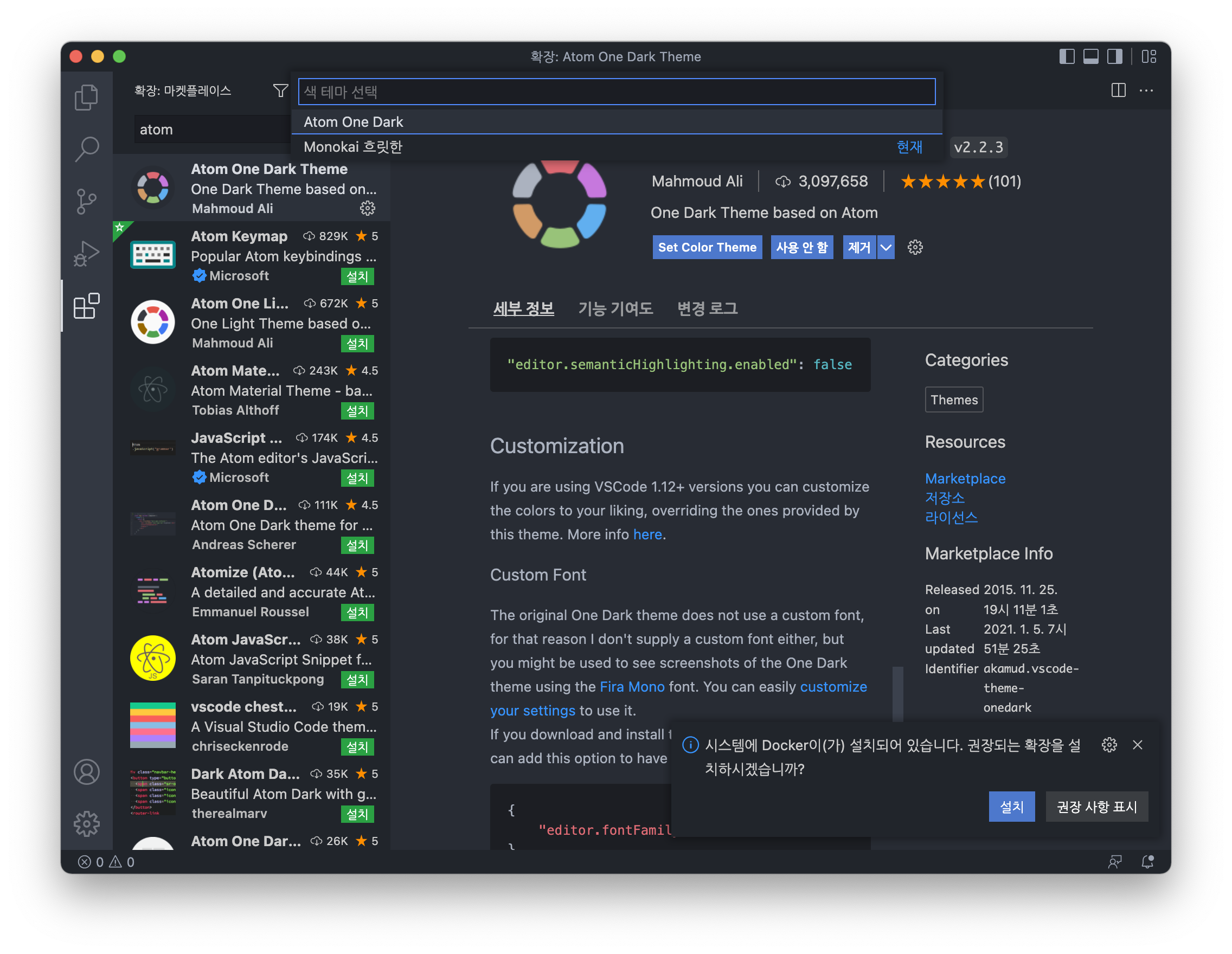
예를 들어서 나는 atom one dart theme를 다운받았는데, 설치되자마자 프로그램 상에서 해당 테마를 사용할 것인지 물어본다. 이렇게 해도 되고, 또는 아까 설정 메뉴에 다시 들어가서 선택할 수도 있다. 설치한 확장 프로그램에 따라서는 아이콘을 바꿀 수도 있다.

또다른 확장 프로그램이 궁금하다면, 아래 유튜브를 통해서도 확인 가능하다.
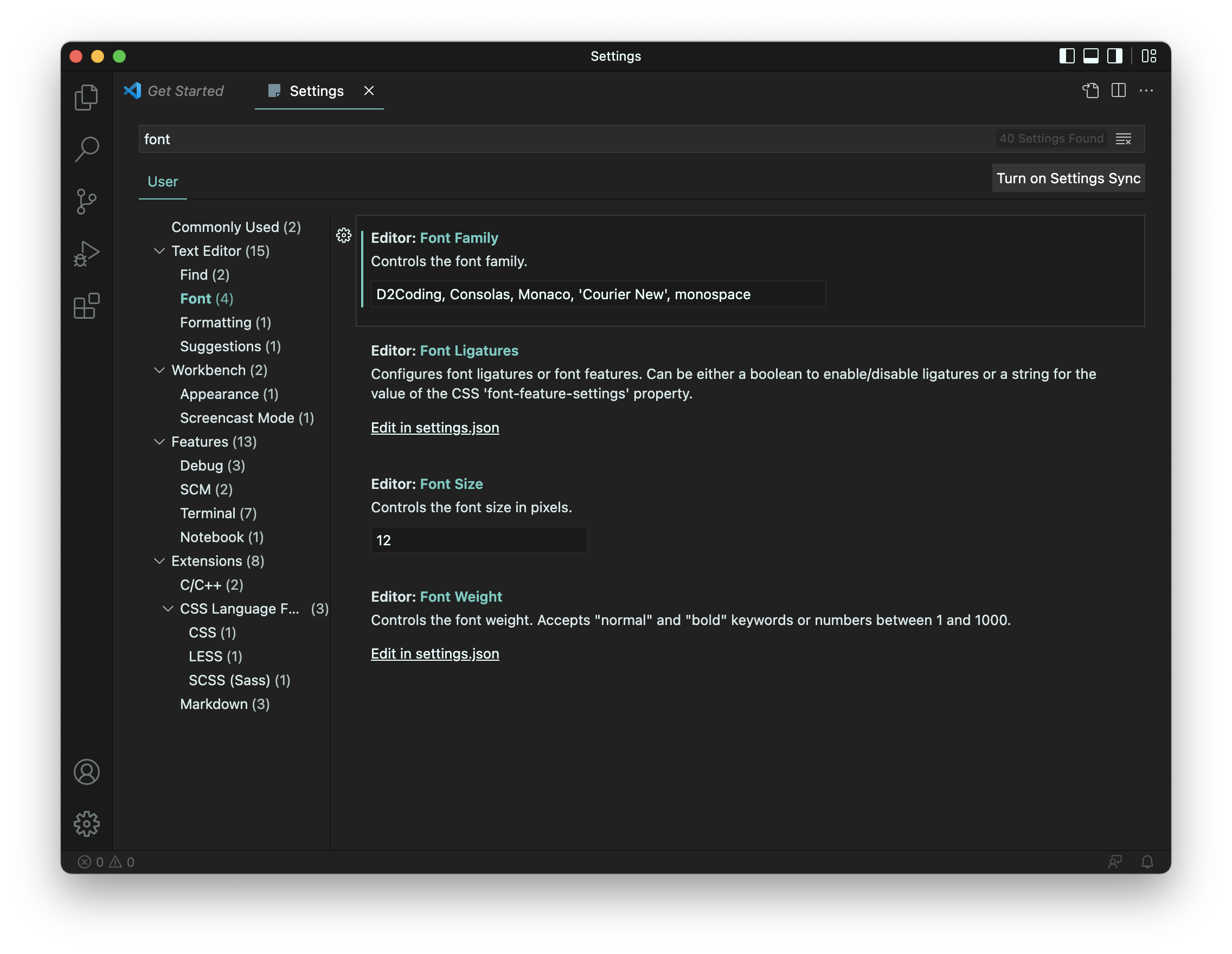
다음으로 폰트를 바꾸려면, 아까 들어갔던 설정창에서 Font를 검색하면 된다. 첫번째 쓴 서체를 우선적으로 불러오고, 만약에 첫번째 폰트가 없다면 그 다음 폰트를 불러오는 형식이다. 나는 개인적으로 네이버에서 만든 D2Coding 폰트와 Consolas 폰트를 선호해서, 이 두 폰트를 앞에다 적어주었다. 해당 폰트들을 사용할 때에는 컴퓨터에 이미 이 폰트들이 설치되어 있어야 한다. 폰트는 대문자 I와 소문자 l 처럼 폰트마다 헷갈릴 수도 있고, 가독성이 달라질 수 있기 때문에 본인에게 맞는 폰트를 찾아 설치해두면 요긴하게 쓰일 것이다.

https://github.com/naver/d2codingfont
GitHub - naver/d2codingfont: D2 Coding 글꼴
D2 Coding 글꼴. Contribute to naver/d2codingfont development by creating an account on GitHub.
github.com
'Web' 카테고리의 다른 글
| [디자인] 폰트 추천 모음 (0) | 2022.04.20 |
|---|---|
| [Udemy] The Web Development 부트캠프 2022 공부 시작 (0) | 2022.04.20 |

